使用hexo框架搭建github静态博客
第一次使用 hexo 搭建静态网站,踩了好多坑,立此贴记录一下
本地配置Hexo
安装Nodejs
从以上链接下载 nodejs 安装(官网下载稍慢,建议翻墙)
设置npm淘宝镜像站
npm 默认的源的下载速度可能很慢,建议使用淘宝镜像替换。执行下面的命令,将 npm 的源设置成淘宝镜像站。
1 | |
安装git
从以上链接下载 git 安装
一路确认,安装时要勾选 Add to PATH 选项
验证
cmd 输入以下命令观察是否执行正确
1 | |
初始化Hexo
执行以下命令安装 hexo
1 | |
在电脑的某个磁盘或路径新建一个文件夹(名字可以随便取),比如我的是 D:\blog,由于这个文件夹将来就作为您存放博客的地方,所以最好不要随便放
在 D:\blog 文件夹下右键打开 Git Bash Here,输入命令: hexo init 进行初始化
hexo 会自动下载一些文件到这个目录
接着在 cmd 中安装其他 hexo 插件
1 | |
至此,本地 hexo 配置完毕。
现在可以使用 hexo 搭建本地服务器来使用
使用 hexo g 生成静态页面,使用 hexo s 开启本地服务器,接下来可以用浏览器地址栏输入 localhost:4000 来看见刚刚创建的博客
部署github
配置 Github
注册 github 账号,并在主页创建仓库,名字为 [yourname].github.io
配置ssh
打开git bash终端设置 user.name 和 user.email
1 | |
生成ssh密匙
1 | |
将公匙添加到 github 上
将hexo博客部署到github上
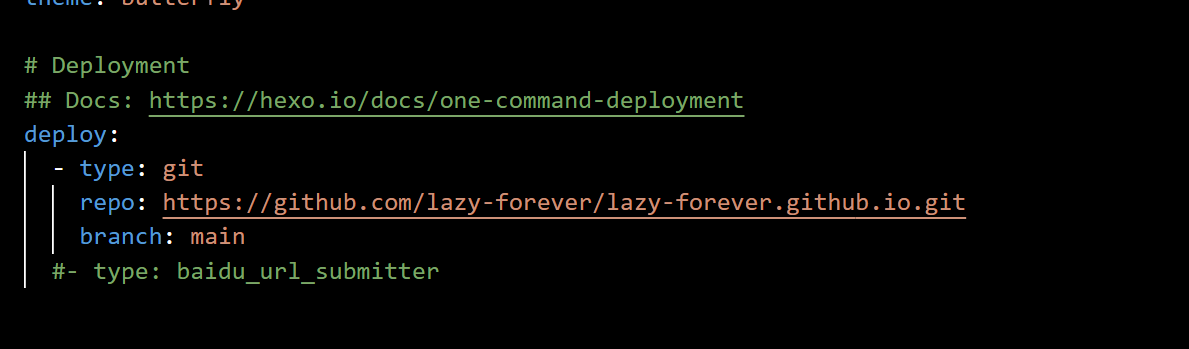
修改配置文件 blog/_config.yml,修改deploy项的内容,如下所示:

注意:
- 分支(branch)要与自己创建仓库的分支名称一致(注意master与main的区别)
- 冒号后面必须添加一个空格
- 保持缩进格式一致
给出示例:
1 | |
部署hexo
输入下面的命令将hexo博客部署到github中:
1 | |
隔一段时间后打开浏览器,输入 [yourname].github.io 即可看到我们部署的博客
关于翻墙
众所周知,中国大陆境内对于 github 的访问一直处于时常能连上时常连不上的状态,因此如果我们在执行 hexo d 命令时翻墙,会让部署的过程更加丝滑。
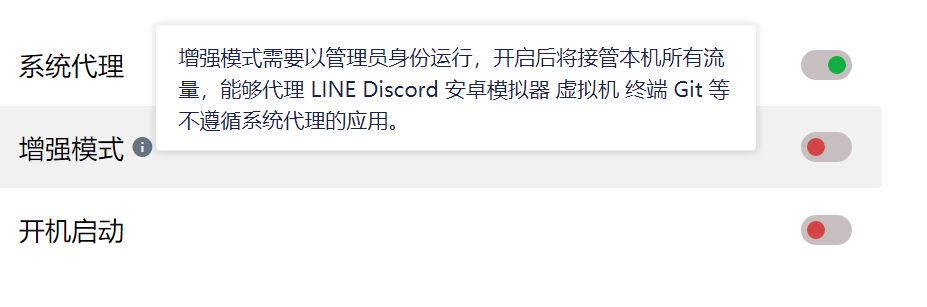
我的电脑一直在使用 clash 进行翻墙,而在 cmd 中使用hexo d时,clash 必须用以管理员身份打开并开启增强功能,如图: